Ignition入门教程-利用SDF创建世界
Ignition入门教程-利用SDF创建世界
说明:
- 我们将学习如何使用 SDF 构建我们的世界,以及如何向其中添加模型。
- 打开您的文本编辑器并按照本教程的操作添加代码。
- 您也可以从这里下载本教程的世界。
定义世界:
- 每个 SDF 世界都以这些标签开始。
<?xml version="1.0" ?>
<sdf version="1.7">
<world name="world_demo">
...
...
</world>
</sdf>
- 前两个标签定义 XML 和 SDF 的版本。
- 然后我们有
物理标签
- 例子
<physics name="1ms" type="ignored">
<max_step_size>0.001</max_step_size>
<real_time_factor>1.0</real_time_factor>
</physics>
- 物理标签指定动态引擎的类型和属性。
- 我们选择name为 1ms 是因为步长为 1 毫秒。
- type是动态引擎(物理库)的类型。 有 Ode、Bullet、Simbody 和 Dart 等选项。 我们将其设置为忽略,因为选择物理引擎的类型尚未通过此标签完成。
- <max_step_size> 是模拟中的每个系统可以与世界状态交互的最长时间。 值越小,计算越准确,但需要更多的计算能力。
- <real_time_factor> 是仿真时间与实时的比率。
插件
- 插件是动态加载的代码块。 例如:
<plugin
filename="libignition-gazebo-physics-system.so"
name="ignition::gazebo::systems::Physics">
</plugin>
- Physics 插件对于模拟世界的动态非常重要。
<plugin
filename="libignition-gazebo-user-commands-system.so"
name="ignition::gazebo::systems::UserCommands">
</plugin>
- UserCommands 插件负责创建模型、移动模型、删除模型和许多其他用户命令。
<plugin
filename="libignition-gazebo-scene-broadcaster-system.so"
name="ignition::gazebo::systems::SceneBroadcaster">
</plugin>
GUI
- 定义 GUI。 在
标签下,我们指定了与 Ignition 的 GUI 相关的任何内容。
<gui fullscreen="0">
...
...
</gui>
- ignition-gui 有很多插件可供选择。
- 我们将添加使我们的世界启动并运行基本功能所必需的那些。
Scene 3D 插件
- 例子
<!-- 3D scene -->
<plugin filename="GzScene3D" name="3D View">
<ignition-gui>
<title>3D View</title>
<property type="bool" key="showTitleBar">false</property>
<property type="string" key="state">docked</property>
</ignition-gui>
<engine>ogre2</engine>
<scene>scene</scene>
<ambient_light>1.0 1.0 1.0</ambient_light>
<background_color>0.8 0.8 0.8</background_color>
<camera_pose>-6 0 6 0 0.5 0</camera_pose>
</plugin>
- GzScene3D 插件负责显示我们世界的 3D 场景。 它具有以下属性(大多数 GUI 插件都有它们):
showTitleBar 如果为 true,它将在插件上方显示蓝色标题栏,其名称在 <title> 标签中提及。
state 是插件的状态,它可以使用 docked 停靠在它的位置,也可以是浮动的。
- 对于渲染引擎,我们可以选择 ogre 或 ogre2。
- <ambient_light> 和 <background_color> 指定场景的环境和背景颜色。
- <camera_pose> 指定相机的 X Y Z 位置,然后是其在 Roll Pitch Yaw 中的旋转。
World control插件
- 例子
<!-- World control -->
<plugin filename="WorldControl" name="World control">
<ignition-gui>
<title>World control</title>
<property type="bool" key="showTitleBar">false</property>
<property type="bool" key="resizable">false</property>
<property type="double" key="height">72</property>
<property type="double" key="width">121</property>
<property type="double" key="z">1</property>
<property type="string" key="state">floating</property>
<anchors target="3D View">
<line own="left" target="left"/>
<line own="bottom" target="bottom"/>
</anchors>
</ignition-gui>
<play_pause>true</play_pause>
<step>true</step>
<start_paused>true</start_paused>
<service>/world/world_demo/control</service>
<stats_topic>/world/world_demo/stats</stats_topic>
</plugin>
- World control插件负责控制世界。 它的一些属性如下:
<play_pause> 如果为真,我们将在左下角有播放暂停按钮。
<stats_topic> 标签指定发布世界统计数据(如模拟时间和实时时间)的主题。
<start_paused> 如果为真,模拟将在点火开始时暂停。
World stats 插件
- 例子
<!-- World statistics -->
<plugin filename="WorldStats" name="World stats">
<ignition-gui>
<title>World stats</title>
<property type="bool" key="showTitleBar">false</property>
<property type="bool" key="resizable">false</property>
<property type="double" key="height">110</property>
<property type="double" key="width">290</property>
<property type="double" key="z">1</property>
<property type="string" key="state">floating</property>
<anchors target="3D View">
<line own="right" target="right"/>
<line own="bottom" target="bottom"/>
</anchors>
</ignition-gui>
<sim_time>true</sim_time>
<real_time>true</real_time>
<real_time_factor>true</real_time_factor>
<iterations>true</iterations>
<topic>/world/world_demo/stats</topic>
</plugin>
- World stats插件负责显示世界统计数据,<sim_time>、<real_time>、<real_time_factor> 和
。 - 使用这些标签,我们可以选择要显示的值(展开右下角以查看这些值)。
- 我们可以选择在哪个
上发布这些值。 让我们尝试运行世界并聆听该话题。 - 新开终端,执行
ign gazebo world_demo.sdf
- 按下播放按钮并在另一个终端中收听消息:
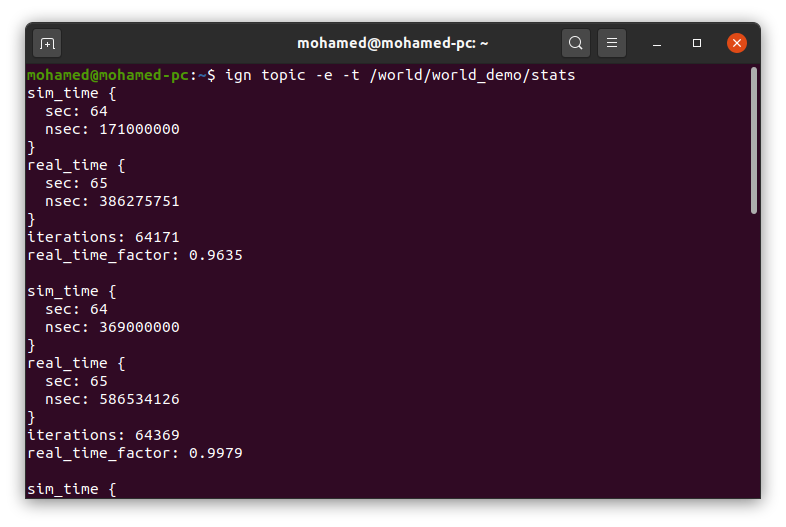
ign topic -e -t /world/world_demo/stats
- 效果图

Entity tree
- 例子
<!-- Entity tree -->
<plugin filename="EntityTree" name="Entity tree">
</plugin>
- 在这个插件中,我们可以看到我们世界的所有实体(模拟中的所有东西都被认为是一个“实体”)。
- 我们可以看到不同的模型、太阳以及它们的链接、视觉效果和碰撞。

它是空白的,因为我们还没有向我们的世界添加任何东西。
有许多有用的ignition-gui插件,例如 Transform control插件,它允许我们操纵世界的不同组件,并平移和旋转实体。
查看本教程,了解如何操作模型。
也可以使用 Ignition 右上角的插件下拉菜单从 GUI 添加插件。
现在我们已经完成了 GUI,让我们为我们的世界添加不同的元素。 不要忘记添加结束标记 。
Light
- 例子
<light type="directional" name="sun">
<cast_shadows>true</cast_shadows>
<pose>0 0 10 0 0 0</pose>
<diffuse>0.8 0.8 0.8 1</diffuse>
<specular>0.2 0.2 0.2 1</specular>
<attenuation>
<range>1000</range>
<constant>0.9</constant>
<linear>0.01</linear>
<quadratic>0.001</quadratic>
</attenuation>
<direction>-0.5 0.1 -0.9</direction>
</light>
指定世界中的光源。 光源的 可以是点光源、定向光源或点光源。 是相对于 relative_to 属性中提到的框架的灯光元素的位置 (x,y,z) 和方向 (roll, pitch, yaw); 在我们的例子中(relative_to 属性被忽略)它是相对于世界的。<cast_shadows> 当为 true 时,灯光会投射阴影。 和 是漫反射和镜面反射光的颜色。 指定光衰减属性,它们是:
<range> 是光的范围。
<constant> 为常数衰减因子,1 从不衰减,0 完全衰减。
<linear> 是线性衰减因子,1 表示在距离上均匀衰减。
<quadratic> 是二次衰减因子。 它增加了衰减的曲率。
<direction> 为光的方向,仅适用于聚光灯和定向光。
添加模型
我们可以使用已经构建的模型,而不是构建我们自己的模型。
Ignition Fuel 拥有数百个可以轻松添加到 Ignition 世界的模型。
拖拉添加模型将模型添加到世界通常意味着将它们添加到您的世界 sdf 文件中,但是使用 Fuel,您可以将现有模型直接拖放到场景中。
查看本教程,可以按如下方式添加模型。
Include模型
- 将模型添加到您的世界的另一种方法是使用模型链接。 访问模型网站。
- 选择您喜欢的模型,然后单击模型描述页面上的 <> 图标。
- 这会将 SDF 片段复制到剪贴板,然后将其粘贴到结束 标记上方的世界中,如下所示:
<include>
<uri>
https://fuel.ignitionrobotics.org/1.0/OpenRobotics/models/Coke
</uri>
</include>
下载模型
- 以上的方法在运行时下载您的模型。
- 要永久保存模型,您可以从模型网站下载,然后像这样引用它:
<include>
<uri>
model://Coke
</uri>
</include>
- 我们需要将 SDF_PATH 和 IGN_FILE_PATH 环境变量设置为模型的父文件夹。
- 例如,我们的目录如下所示:
world_tutorial<br/>
├── Coke <br/>
└── world_demo.sdf
- 然后我们必须将它设置为 world_tutorial 目录,如下所示:
export SDF_PATH="~/world_tutorial"
export IGN_FILE_PATH="~/world_tutorial"
- 运行世界
ign gazebo world_demo.sdf
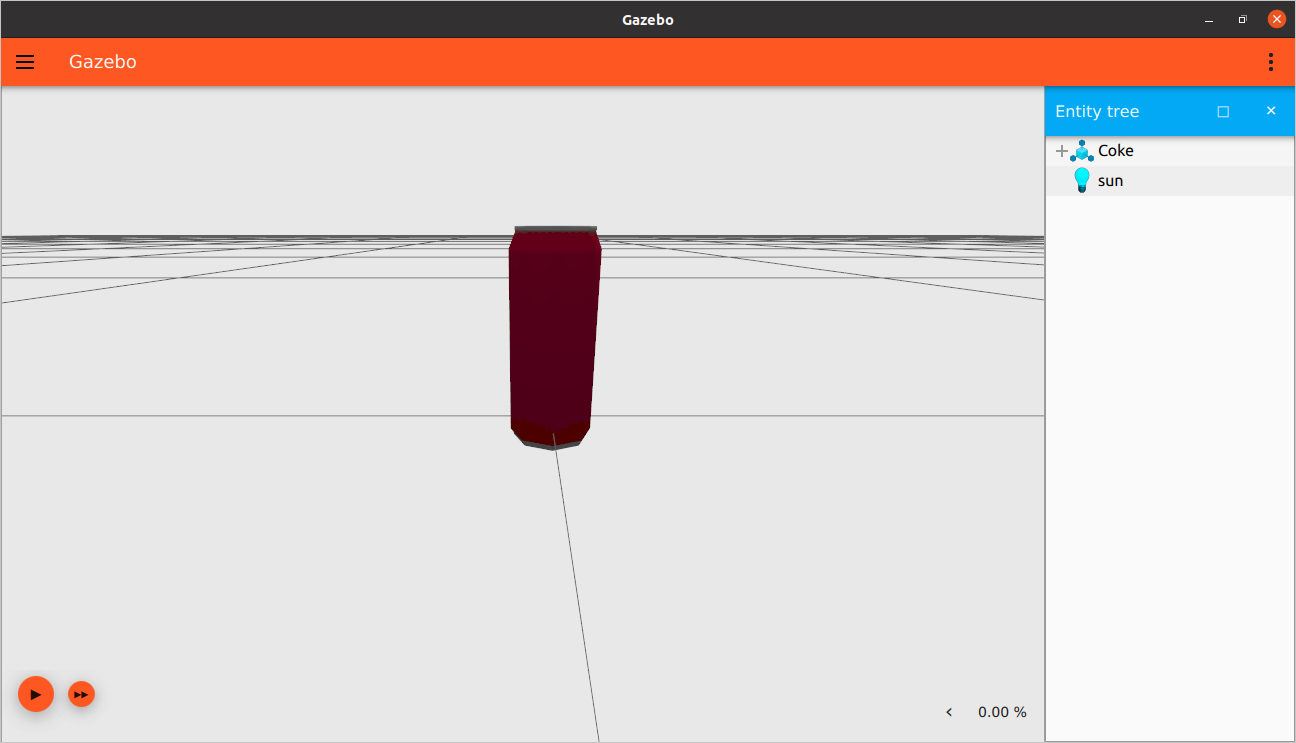
- 您应该在世界起源中看到模型。 您还可以使用
标签设置其坐标。 - 效果图

获取最新文章: 扫一扫右上角的二维码加入“创客智造”公众号



















