ROS2与Gazebo11入门教程-闪光灯插件(FlashlightPlugin)
说明:
- 介绍闪光灯插件
简介

FlashLightPlugin是Gazebo自带的一个模型插件,可以使模型上的灯光闪烁和熄灭。通过为该插件提供参数,可以选择要闪烁哪个闪光灯,而且还可以为每个闪光灯指定闪烁的持续时间和间隔时间。
通过继承该插件,还可以使用其内部功能,例如打开/关闭闪光灯
用法和插件参数
在
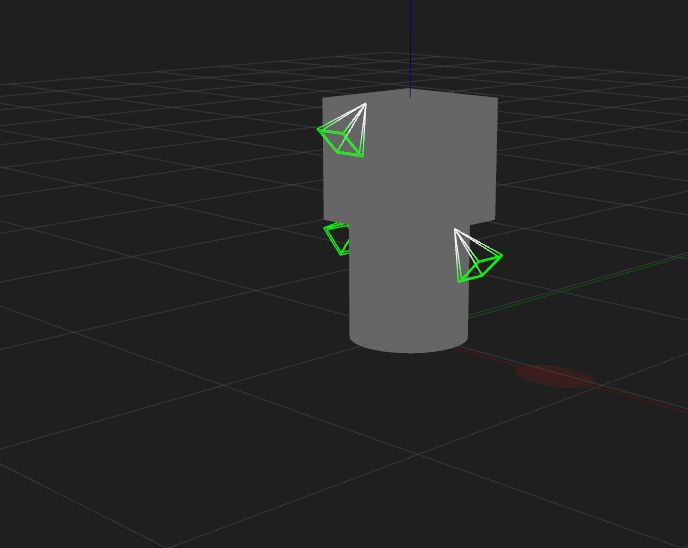
元素内插入filename属性设置为libFlashLightPlugin.so的插件代码块。 在下面这个示例(仿真世界文件可以在此处获取)中,模型有两个链接,每个链接都有两个灯光对象
<model name='light_model'>
...
<link name='cylinder'>
...
<light name='light_source1' type='spot'>
...
</light>
<light name='light_source2' type='spot'>
...
</light>
...
</link>
<link name='box'>
...
<light name='light_source3' type='spot'>
...
</light>
<light name='light_source4' type='spot'>
...
</light>
...
</link>
...
<plugin name='light_control' filename='libFlashLightPlugin.so'>
<enable>true</enable>
<light>
<id>cylinder/light_source1</id>
<duration>0.5</duration>
<interval>0.5</interval>
</light>
<light>
<id>cylinder/light_source2</id>
<duration>0.3</duration>
<interval>1.2</interval>
<color>1 0 0</color>
</light>
<light>
<id>box/light_source3</id>
<duration>1.0</duration>
<interval>0.1</interval>
<enable>false</enable>
</light>
<light>
<id>box/light_source4</id>
<block>
<duration>1.0</duration>
<interval>0</interval>
<color>1 1 0</color>
</block>
<block>
<duration>1.0</duration>
<interval>0.3</interval>
<color>0 1 1</color>
</block>
<enable>true</enable>
</light>
</plugin>
</model>
- 下面是该插件需要的参数:
light
- 该元素代表每个闪光灯的设置单元。该元素中可以包含下面这些子元素。可以多次使用
元素,使用次数应与模型中包含的灯光对象个数相等。
id
- 该元素是
所必需的,用于指定要控制的灯光对象。该元素的值由链接名称后跟斜杠“/”和灯光名称构成。本示例中,在名为“cylinder”的下有一个名为“light_source1”的 。因此,其 值就应该是“cylinder/light_source1”。
duration
- 该元素是
所必需的,用于指定闪光灯应点亮多长时间(以秒为单位)。
interval
- 该元素是
所必需的,用于指定应将灯光熄灭多长时间(单位为秒)。如果将其设置为0,则灯光将是静态的(一直亮着)。
color
- 该元素是
的可选参数,用于指定灯光的颜色。如果未指定,则会使用视觉对象的默认颜色。颜色格式为RGB,每个颜色通道值的范围为0到1。例如,1 0 0表示红色。0.5 0.5 0.5表示灰色。
block
该元素是
的可选参数,它必须有 和 元素,而 元素是其可选参数。 元素中可以有多个 ,因此可以产生多个具有不同颜色的图案。如果指定了 元素,则直接放在 下的 、 和 元素将会被忽略。 例如,
1 1 0 0 1 0 1 0 1 0 0 1 在这个设置下,首先将会出现1秒钟的红色灯光,然后是绿色和蓝色灯光。 蓝色灯光投射后,就又会回到第一个即红色灯光

enable
- 该元素是可选参数。当在
下指定该元素时,它用于指定所有灯光是否都启用还是都禁用。如果该元素直接放在单个 下,则会覆盖该全局参数且只影响该 相应的灯光。
实现细节
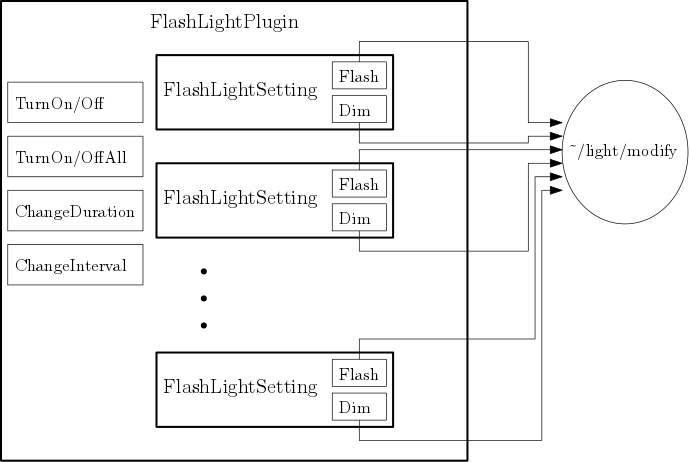
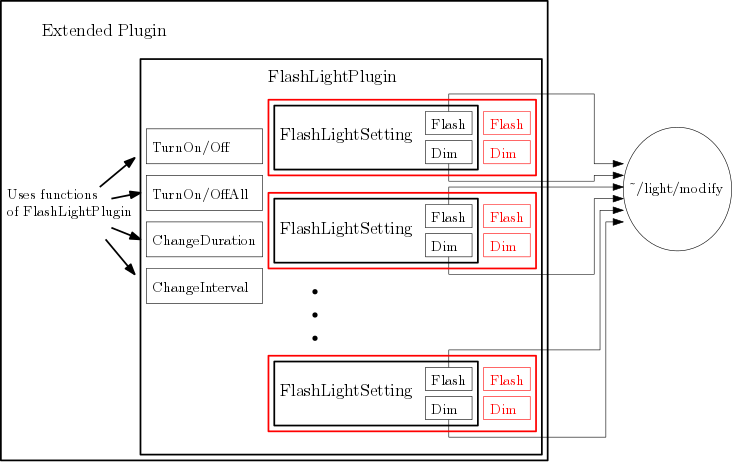
- 下图显示了该插件及其组件的抽象结构。FlashLightPlugin类中含有FlashLightSetting对象,每个这种对象都含有一个设置单元,并通过Gazebo传输话题对相应的light元素进行维护

FlashLightSetting类
加载该插件后,它会读取
元素下给出的参数。对于每个 元素,都会用给定的参数创建一个FlashLightSetting对象。 要使灯光闪烁/熄灭,FlashLightSetting类需要有两个函数:Flash()和Dim()函数。该类会不停地检查仿真时间,并找到正确的时序来调用这两个函数。假设受控制的灯光现在正在闪烁。在经过持续(duration)时间后,它将调用Dim()函数。然后,会等待直到经过间隔(interval)时间。之后,又会调用Flash()函数,并重复上述这些步骤。如果为闪光灯定义了多个
,则会切换到下一个block,这样就会按照插件参数所描述的那样切换灯光模式。 〜/light/modify话题
Gazebo会发布〜/light/modify话题以更新仿真中的灯光。Flash()和Dim()函数将值存储在msgs :: Light变量中,并将其发送到该话题上,以使灯光的表现反映出指定的值。具体来说,Flash()函数会将range变量设置为非零值,而Dim()函数则会将range变量值设置为0。
插件的扩展
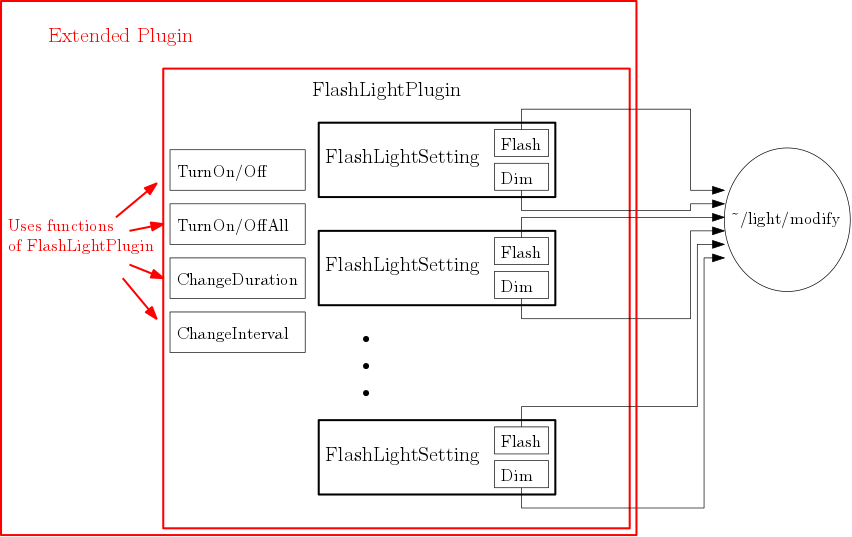
- FlashLightPlugin类具有一些成员函数,其派生类可以访问这些成员函数。这些函数可以动态地打开和关闭闪光灯,还可以更新持续时间和间隔时间。如下图所示,派生插件会调用FLashLightPlugin类的成员函数来控制闪光灯。该插件可以让外部实体通过对外部事件或请求做出响应来控制闪光灯。

打开/关闭闪光灯
派生插件可以打开/关闭模型上某个具体的闪光灯或者模型上的所有闪光灯。如果要访问控制某个具体的闪光灯,则需要指定闪光灯名称和链接名称作为该函数的参数。如果为链接名称赋予一个空字符串,则该函数将会访问名称相匹配的第一个闪光灯。
更改持续时间/间隔时间(Duration/Interval)
闪烁的持续时间和间隔时间可以通过调用相应的函数来更新。 该函数的参数就是设置好的期望时间值。
设置类的扩展
- 还可以通过扩展FlashLightSetting类,添加功能来设置灯光闪烁和熄灭的确切时间。这样就可以让其他实体(例如视觉对象等)与灯光同步。插件LedPlugin就是视觉对象与灯光闪烁同步的一个例子。 下图展示了一个插件中现在包含FlashLightSetting类的派生对象

闪烁/熄灭
通过覆盖Flash()和Dim()函数,继承(派生)的设置类可以设置闪光灯何时闪烁和熄灭
实例化和初始化
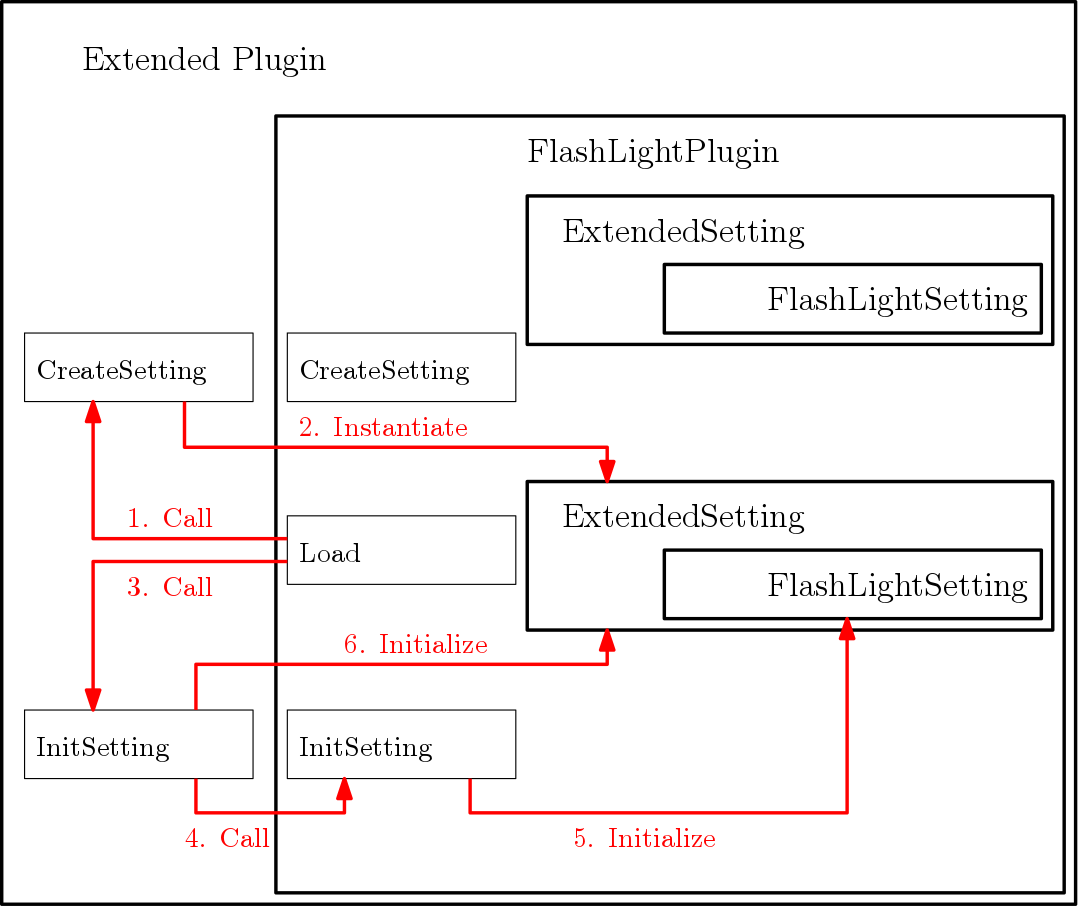
扩展的设置类必须在下图所示的过程中进行实例化。需要一个扩展插件来覆写FlashLightPlugin插件的成员函数。

- 加载插件时会调用CreateSetting函数来为每个闪光灯生成一个设置对象。
std::shared_ptr<FlashLightSetting>
FlashLightPlugin::CreateSetting(
const sdf::ElementPtr &_sdf,
const physics::ModelPtr &_model,
const common::Time &_currentTime)
{
return std::make_shared<FlashLightSetting>(_sdf, _model, _currentTime);
}
- 该函数必须由扩展插件覆写,以便生成一个扩展的设置类对象。
std::shared_ptr<FlashLightSetting> ExtendedPlugin::CreateSetting(
const sdf::ElementPtr &_sdf,
const physics::ModelPtr &_model,
const common::Time &_currentTime)
{
return std::make_shared<ExtendedSetting>(_sdf, _model, _currentTime);
}
- 对象是由InitSettingBySpecificData函数进行初始化的。如果需要通过扩展插件中存储的数据来进行该对象的初始化,则必须在一个覆写的InitSettingBySpecificData函数中来完成该对象的初始化,在该过程中,还将调用FlashLightSetting类的InitSettingBySpecificData函数。
void ExtendedPlugin::InitSettingBySpecificData(
std::shared_ptr<FlashLightSetting> &_setting)
{
// Call the function of the parent class.
FlashLightPlugin::InitSettingBySpecificData(_setting);
// Do something to initialize the object by the data in the extended plugin.
}
参考:
获取最新文章: 扫一扫右上角的二维码加入“创客智造”公众号



















