Ailibot-Blockly教程-创建新block
说明
- 介绍如何创建新的block来实现相应功能
操作步骤
- 代码更改或开发通常发生在blockly_ws/src/文件夹中。
- 创建新的block涉及如下四个文件:
- ailibot_blockly/frontend/blockly/generators/python/scripts/ailibot/example.py
- ailibot_blockly/frontend/blockly/generators/python/customName.js
- ailibot_blockly/frontend/blockly/blocks/customName.js
- ailibot_blockly/frontend/pages/blockly.html
带.js扩展名的文件名必须相同。
查看blockly目录
$ cd ailibot_blockly/frontend/blockly/
blockly是我们在软件安装过程中克隆的子模块之一
目录blocks/和generators/包含我们必须编辑的几个文件。
您在Blockly Web界面上看到的每个blocks都有自己的提供该块功能的python脚本。
查看Python脚本
进入 generators/python/scripts/ailibot/ 目录
$ cd generators/python/scripts/ailibot/
- 这个目录包含了不少的python脚本,比如
Move Forward Move Forward是一个自定义块,可以以三种速度模式之一向前移动TurtleBot--慢速,正常和快速。- 下面显示的名为move_forward.py的python脚本是该块的后端代码。
import rospy, sys
import time
from geometry_msgs.msg import Twist
pub = rospy.Publisher('cmd_vel', Twist, queue_size=10)
#rospy.init_node('circle_mode', anonymous=True)
rate = rospy.Rate(10) # 10Hz
twist = Twist()
start = time.time()
flag=True #time flag
# Angular velocity = linear velocity / radius
speed=dropdown_speed # SLOW, NORMAL, FAST
twist.linear.z = 0.00
# CLOCKWISE rotation
if speed =='SLOW':
twist.linear.y = 0.05
twist.linear.x = 0.05
elif speed =='NORMAL':
twist.linear.y = 0.25
twist.linear.x = 0.25
elif speed == 'FAST':
twist.linear.y = 0.75
twist.linear.x = 0.75
while not rospy.is_shutdown() and flag:
sample_time=time.time()
if ((sample_time - start) > 3):
flag=False
pub.publish(twist)
twist = Twist()
pub.publish(twist)
rate.sleep()
查看javascript脚本
Blockly网页界面需要一个JavaScript文件,可以链接我们自定义块的python脚本并描述该块的字段。
例如,SLOW,NORMAL和FAST是块的一个字段。
查看脚本:
$ vim ~/ailibot_blockly/frontend/blockly/generators/python/dabit-ailibot.js
- 一旦dabit-ailibot.js文件打开,查找写入链接move_forward块的特定代码段。
- 它应该看起来类似于下面的这张图片。

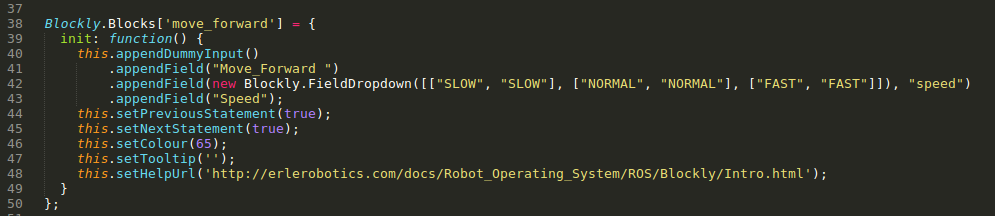
- 除了之前的dabit-ailibot.js文件之外,在blocks/目录中还有一个同名的文件
dabit-ailibot.js。 - 在这里,我们描述块的外观和感觉以及其他一些功能
- 例如,块是否连接到任何先前或未来的块。
$ vim ~/ailibot_blockly/frontend/blockly/blocks/dabit-ailibot.js
- 如图:

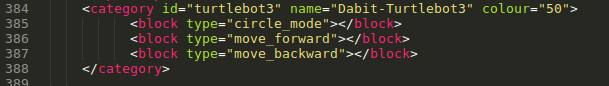
查看HTML文件
更新blockly.html文件以反映Blockly网络界面中我们自定义块的更改。
<category>标签包含块详细信息,下面是一个显示其内容的图像。如图:

- 现在您已经知道要编辑哪些文件了
获取最新文章: 扫一扫右上角的二维码加入“创客智造”公众号



















