ROS与javascript入门教程-ros2djs-可视化地图
ROS与javascript入门教程-ros2djs-可视化地图
说明:
- 介绍如何通过ros2djs实现可视化地图
步骤:
- 新建index.html
- 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="http://cdn.robotwebtools.org/EaselJS/current/easeljs.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/roslibjs/current/roslib.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/ros2djs/current/ros2d.min.js"></script>
<script type="text/javascript" type="text/javascript">
/**
* Setup all visualization elements when the page is loaded.
*/
function init() {
// Connect to ROS.
var ros = new ROSLIB.Ros({
url : 'ws://localhost:9090'
});
// Create the main viewer.
var viewer = new ROS2D.Viewer({
divID : 'map',
width : 600,
height : 500
});
// Setup the map client.
var gridClient = new ROS2D.OccupancyGridClient({
ros : ros,
rootObject : viewer.scene
});
// Scale the canvas to fit to the map
gridClient.on('change', function(){
viewer.scaleToDimensions(gridClient.currentGrid.width, gridClient.currentGrid.height);
});
}
</script>
</head>
<body onload="init()">
<h1>Simple Map Example</h1>
<div id="map"></div>
</body>
</html>
代码解析:
- 代码段:
var viewer = new ROS2D.Viewer({
divID : 'map',
width : 600,
height : 500
});
- 解释:
- 创建ROS2D.Viewer对象,用于放置地图
- 代码段:
var gridClient = new ROS2D.OccupancyGridClient({
ros : ros,
rootObject : viewer.scene
});
解释:
- 创建ROS2D.OccupancyGridClient对象,实现输出,默认/map话题的内容加载
代码段:
gridClient.on('change', function(){
viewer.scaleToDimensions(gridClient.currentGrid.width, gridClient.currentGrid.height);
});
解释:
- 默认1像素代表1米,可通过scaleToDimensions实现缩放
代码段:
<body onload="init()">
解释:页面加载,初始化脚本
代码段:
<div id="map"></div>
- 解释:用于加载地图
运行:
- 服务器,新终端,运行
roslaunch rosbridge_server rosbridge_websocket.launch
- 服务器,新终端,运行
rosrun map_server map_server /xxxx/ilab.pgm 0.05
chrome或firefox浏览器访问index.html
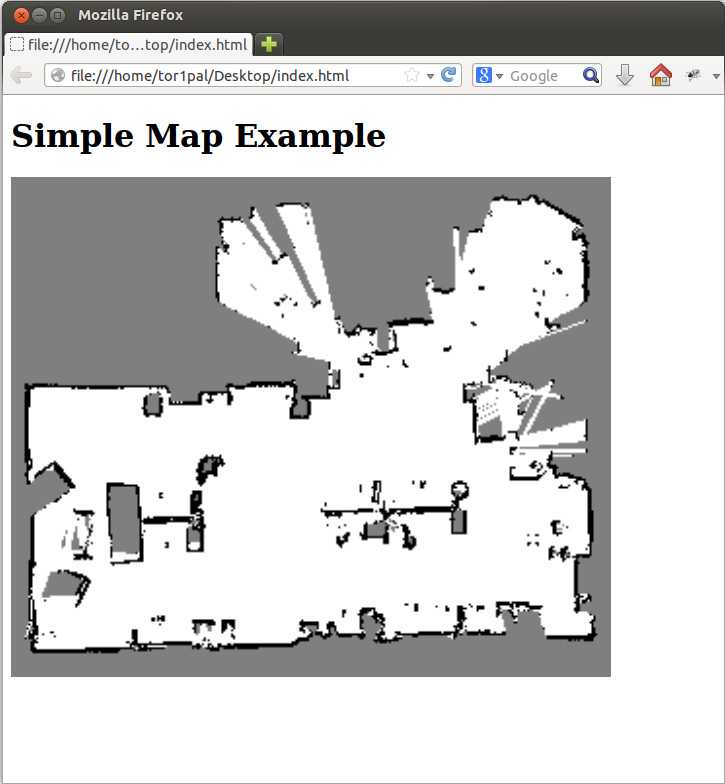
效果图:

参考:
- http://wiki.ros.org/ros2djs/Tutorials/VisualizingAMap
获取最新文章: 扫一扫右上角的二维码加入“创客智造”公众号



















