Groot - 与行为树交互

概述
Groot 是 BehaviorTree.CPP 库的配套应用程序,用于创建、编辑和可视化行为树。 行为树深度集成到 Nav2 中,用作在复杂的导航和自主堆栈中编排任务服务器逻辑的主要方法。 行为树,简称 BT,由许多完成不同任务并控制逻辑流的节点组成,类似于分层或有限状态机,但以树结构组织。 这些节点的类型为:动作、条件、控制`或`装饰器,在 概念 和 BehaviorTree.CPP 中有更详细的描述。
如果您对创建新的 BT 节点感兴趣,编写新的行为树插件 提供了一个创建简单 Action 节点的精心编写的示例。本教程将仅关注启动 Groot、可视化行为树以及针对给定的自定义修改该树(假设有一个 BT 节点库)。幸运的是,Nav2 提供了大量开箱即用的 BT 节点供您使用,在 导航插件 中进行了列举。
BehaviorTree.CPP 中的 BT 配置文件是一个 XML 文件。它用于在运行时从映射到其名称的适当库中动态加载 BT 节点插件。XML 格式的详细定义 in detail here。因此,Groot 需要有一个它可以访问的节点列表以及有关它们的重要元数据,例如它们的类型和端口(或参数)。我们在本教程的后面部分将其称为节点的“调色板”。
在上面的视频中,您可以看到 Groot 与 RVIz 以及 100% 配备 SIEMENS 支持 ROS 硬件的测试平台并排显示。 Groot 不仅在机器人运行时显示当前的行为树。注意:在 ROS 2 Humble 之前,Nav2 支持在执行期间实时监控 Groot 行为树。由于 BT.CPP / Groot 对动态更改行为树的支持存在缺陷,因此删除了此功能,有关更多详细信息,请参阅 Galactic to Humble。
可视化行为树
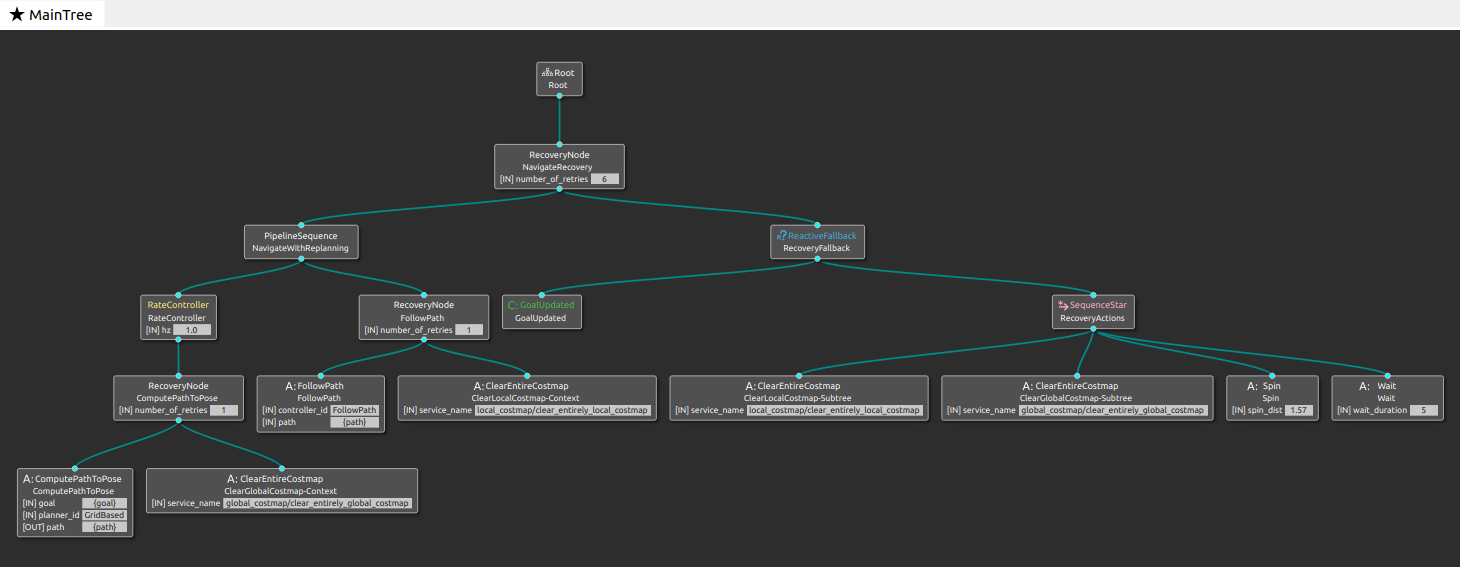
要显示像 Figure 3 中那样的行为树,我们首先要启动 Groot 可执行文件。 开箱即用,Groot 只能显示来自 BT.CPP 中默认设置的行为树和节点,因为它对 Nav2 或您的其他项目一无所知。 因此,我们必须将 Groot 指向我们的调色板或 Nav2/自定义行为树节点的索引:
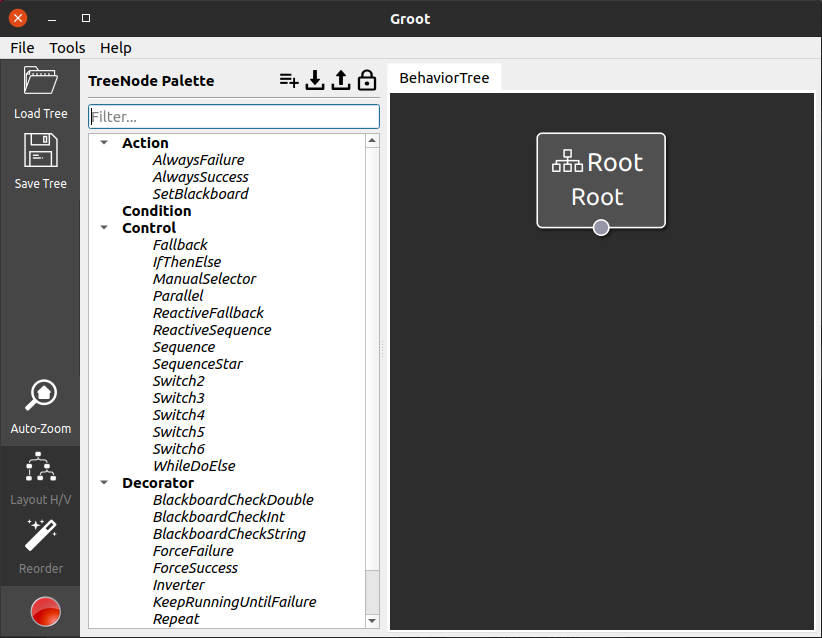
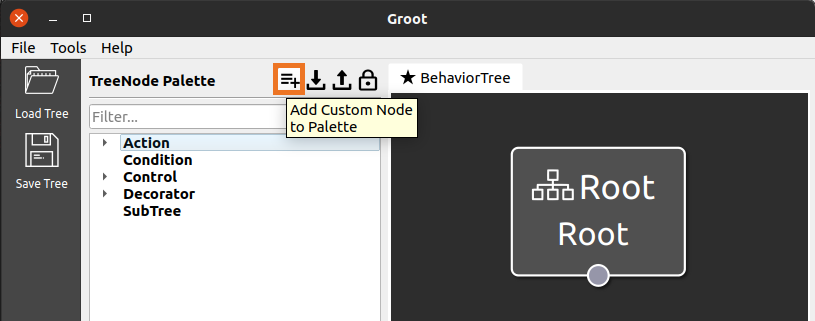
在编辑器模式下打开 Groot。现在,Groot 应该看起来像 Figure 1。
通过上下文菜单或菜单栏中上部的导入图标选择 从文件加载调色板 选项。
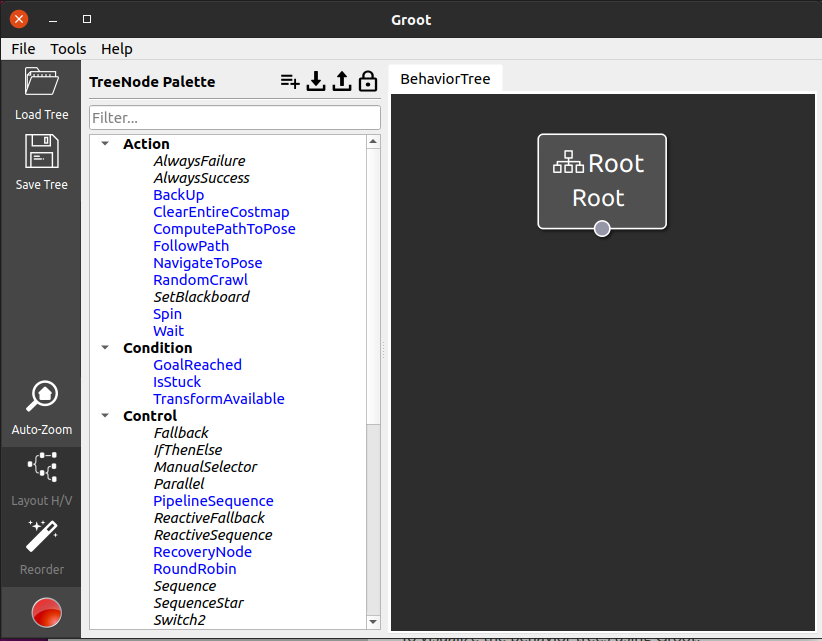
打开文件 /path/to/navigation2/nav2_behavior_tree/nav2_tree_nodes.xml 以导入用于导航的所有自定义行为树节点。这是 Nav2 自定义行为树节点的调色板。现在,Groot 应该看起来像 Figure 2。
选择左上角附近的 加载树 选项
浏览要可视化的树,然后选择 确定。Nav2 BT 存在于 /path/to/navigation2/nav2_bt_navigator/behavior_trees/ 中

Figure 1 Default Editor View |

Figure 2 Editor with Custom Nodes loaded in blue |
如果您选择默认树 navigate_w_replanning_and_recovery.xml `,那么 Groot 编辑器应该类似于:numref: ``groot_nav2_default_bt `。

Figure 3 Full Nav2 Default BehaviorTree |
Note
如果由于调色板中缺少某些节点而无法可视化树,则可能需要将其添加到调色板中。虽然我们尝试保持 Nav2 的 BT 节点和调色板同步,但如果您发现缺少一个,请提交工单或拉取请求,我们应该会很快更新。
编辑行为树
现在,您已在编辑器模式下在 Groot 中打开了 Nav2 BT,您应该能够使用 GUI 轻松修改它。 从 Figure 3 中所示的屏幕开始,您可以从侧面板上拉入新节点以将其添加到工作区。 然后,您可以使用节点输入和输出端口之间的“拖放”动作连接节点,以将新节点组装到树中。
如果您选择给定节点,则可以更改其元数据,例如其名称或可参数化端口的值。修改完成后,只需保存新的配置文件并在下次在机器人上使用它即可!
添加自定义节点
行为树中的每个节点都具有专门的功能。 有时,在设计过程中创建新节点并将其添加到调色板很有用 - 可能在实现本身存在之前。 这有助于设计人员从树本身的更高级别逻辑以及他们希望如何与给定节点交互(例如类型、端口等)中抽象出节点的实现细节。 在 Groot 中,您可以创建新的自定义节点以添加到树中,并将这些新节点导出回调色板。 实现节点本身需要与 Groot 分开进行,这在 编写新的行为树插件 中进行了描述。

Figure 4 Create a new Custom Node |
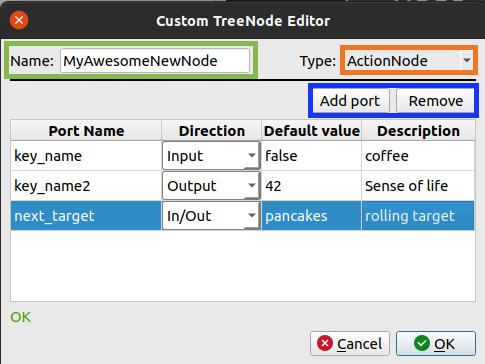
当 Groot 处于编辑器模式时,可以通过单击 Figure 4 中橙色标记的图标来开始创建新的自定义节点。 这将加载一个新窗口,类似于 Figure 5。 在这个新窗口中,它会要求您填写有关此新节点的元数据,以便创建它。 它会要求您提供标准信息,例如名称(绿色框)、节点类型(橙色框)以及用于参数化或访问黑板变量的任何可选端口(蓝色框)。
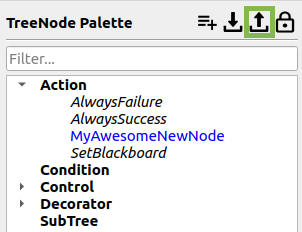
完成后,在 Figure 5 中选择“确定”,新的自定义节点应以蓝色显示在“TreeNode Palette”中,如 Figure 6 中所示。

Figure 5 UI to describing new Nodes |

Figure 6 Exporting the new Custom Node |
在开始基于新的自定义节点创建新的 BT 之前,建议导出新创建的节点,以防 Groot 崩溃。 可以使用 Figure 6 中以绿色突出显示的图标执行此操作。 可以在 Figure 5 中创建的节点生成的 XML 输出如下所示。 您可以在 Nav2 的 BT 节点面板 XML 中查看更多示例。
<root>
<TreeNodesModel>
<Action ID="MyAwesomeNewNode">
<input_port name="key_name" default="false">coffee</input_port>
<output_port name="key_name2" default="42">Sense of life</output_port>
<inout_port name="next_target" default="pancakes">rolling target</inout_port>
</Action>
</TreeNodesModel>
</root>